Link Input Handler
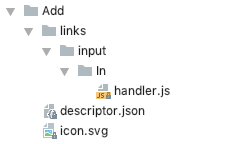
For each defined link in descriptor.json a dedicated handler needs to be defined. It is stored under the links/input folder of the flow component. It must contain a subfolder with the name matching the name of the input link in descriptor.json:

The handler.js contains a function that is executed for each invocation of the input connector:
function handler(In) {
this.assertProperty(In, this.props["property"]);
var mem = this.getInputReference("Memory")();
if (mem.index(this.props["index"])=== null)
mem.createIndex(this.props["index"]);
mem.index(this.props["index"]).remove(In.property(this.props["property"]).value().toObject());
this.executeOutputLink("Out", In);
}
The function has a single parameter where the typed object is passed. That is, if the input link is of type message, a message is passed.
Using this
The component inherits a number of resources and functions (more in another chapter). This resources/functions can be accessed by the this pointer. If variables or functions should be used that are created within the init handler, the init handler must create a self variable and store its this pointer:
function handler() {
var self = this;
...
}
The link input handler can then access these resources by the self pointer.
