Flow Editor
What is a flow?
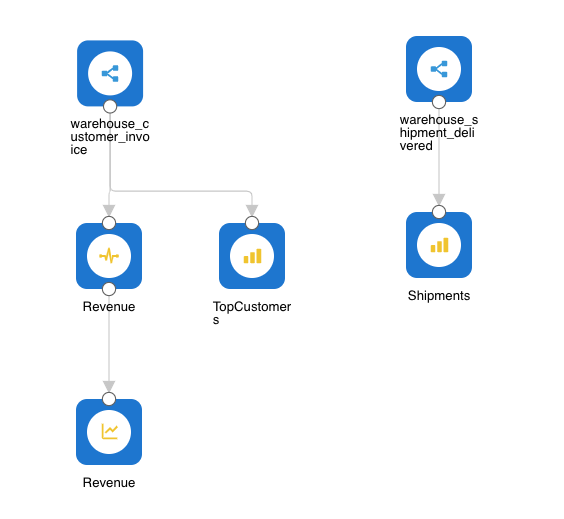
Flows allow you to process, store, or report your data. They are made up of individual components, referred to as flow components. You can think of flow components as the building blocks of a flow, each serving a unique purpose and linked together to create a flow.

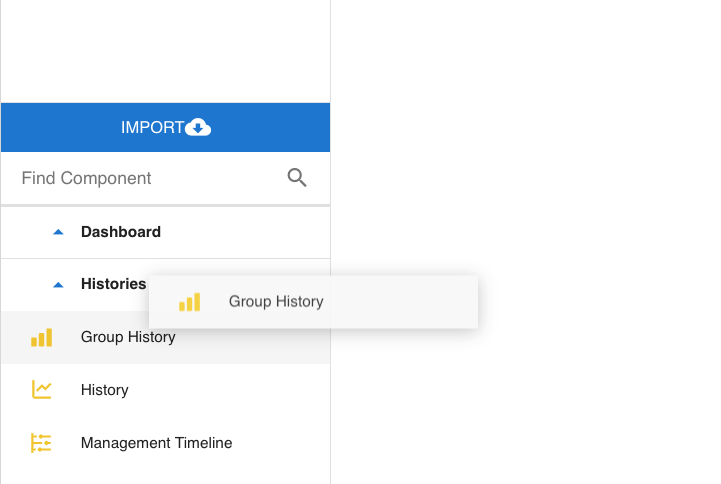
You add a component to the flow canvas by dragging one from the component palette on the left.

Which components do I use?
The component library is extensive, with new components still being added. In order to make creating flows as simple as possible, components are grouped by their use-case. For example, Dashboard components are used to create flows that might output data to a dashboard.
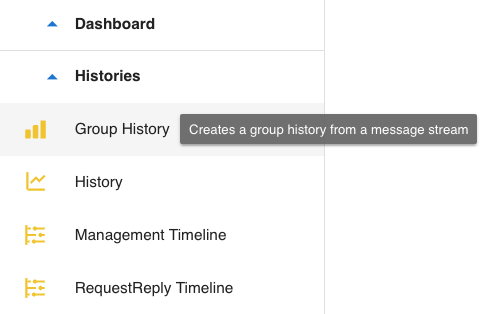
For a detailed explanation of each component, hover your mouse over the component in the palette. You can also drag a component onto the canvas, open its property inspector by clicking on it and see it's description, and available properties.

How do I connect components?
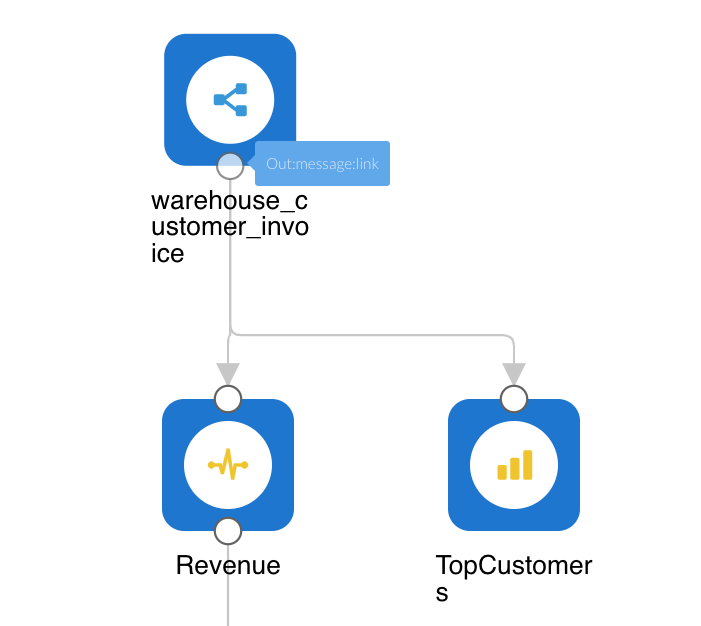
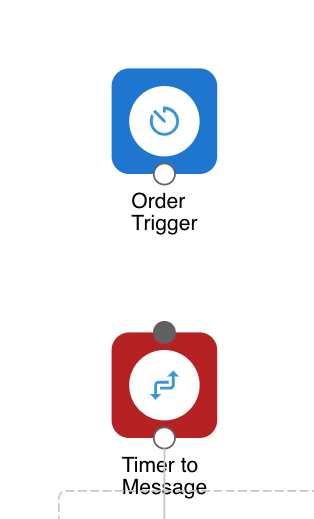
Certain components have ports which can be connected to one another. This allows components to pass messages to one another. The type of connections available differ but the port positions are as follows:
- Output ports are either on the bottom or right.
- Input ports are either on the top or left.
Only ports of the same type can be connected to one another. Hover over a port to check its name:type:connectiontype. To connect the port, simply drag from an output port to a suitable input port. The connection should snap into place for a valid connection.

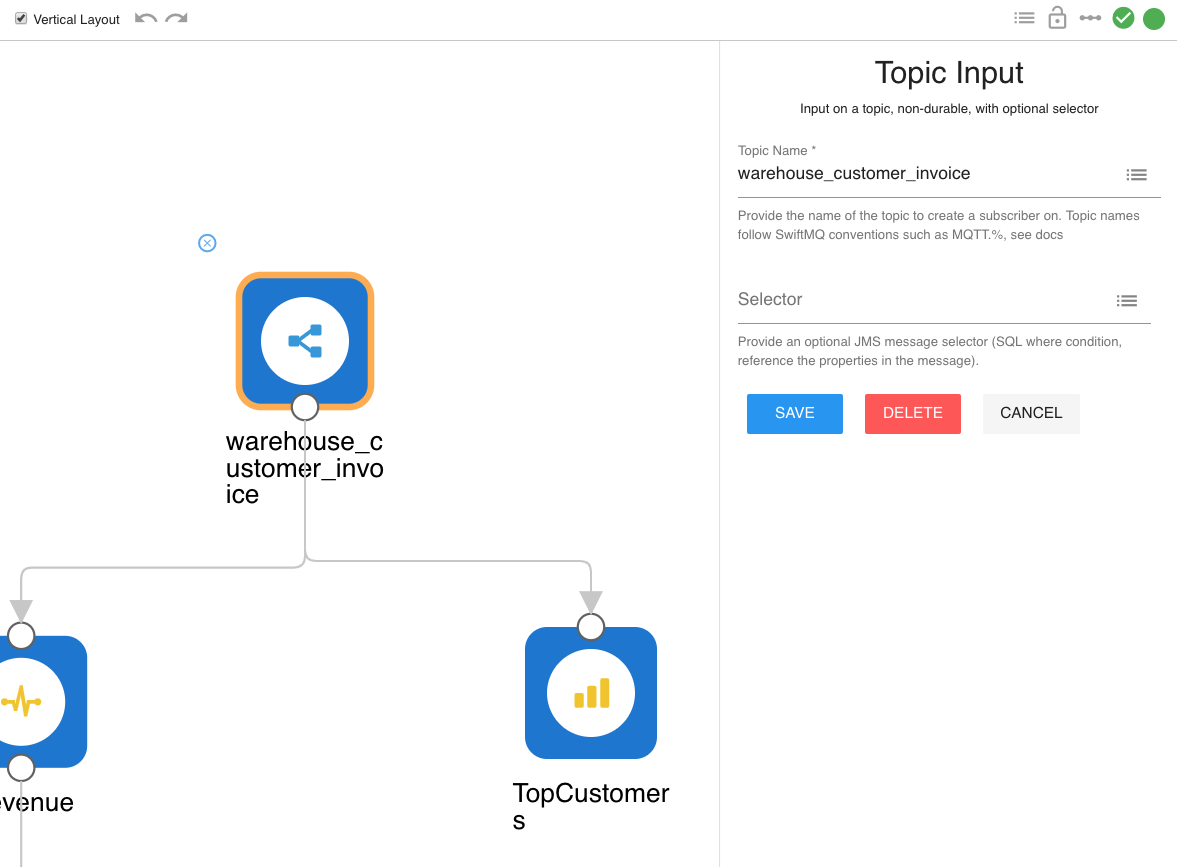
What are component properties?
In many cases, components must be customised to fulfill their purpose. Click a component to open up its property inspector. This is where you'll find the fields that can be set for a component. Changes made in the property inspector are not automatically saved, you must click save to update the component when you are done.

What is a valid flow?
Only flows that are valid may be deployed, and activated at a node. This ensures that your flows will not crash the router if there is an error.
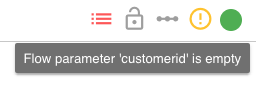
The valid indicator in the toolbar (second icon from the right) does as its name suggests, and indicates if your flow is valid. If a flow is invalid the indicator will show a yellow '!' and the components causing the validation error will be highlighted in red. For further explanation, hover your mouse over the flow indicator.

If the validation is caused by a component, they will be highlighted red to indicate a possible missing property or connection.

How can I define variables that can be shared by components?
Sometimes it can be convenient to define variables at the flow level, instead of defining it within each component. We call these variables, Flow Parameters. To create a parameter, click the parameter button in the toolbar.

The parameter button is the red one with a list icon. The button is red because there are flow parameters with missing values.
Within a component's property inspector, you can reference a parameter by clicking the select parameter button.

Using parameters avoids duplication within components, reducing errors & makes updating values simpler. We recommend you to use them whenever you have two component properties that share the same values.
How can I prevent others from editing the flow?
You can lock flows that you have created by clicking the lock button in the toolbar and setting a password. Locked flows can still be viewed but cannot be changed without entering the correct password.

What if my flow requires data or a process from another flow?
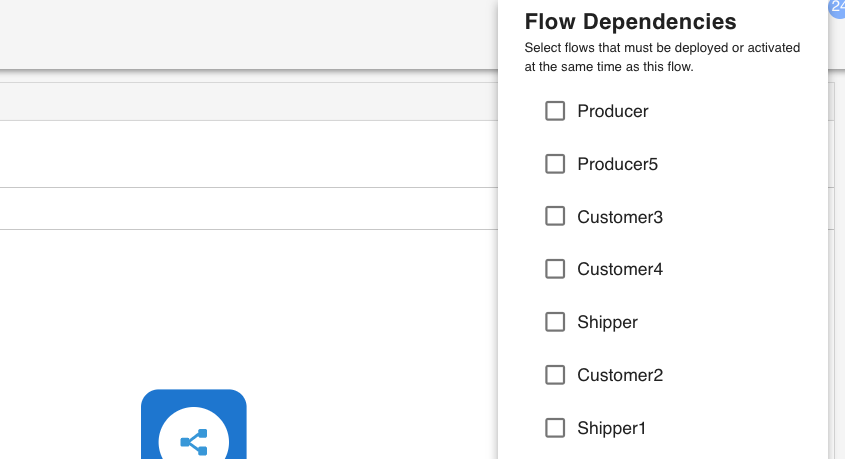
A common scenario is where a large process is split up into several dependent flows. To address this, we've created Flow Dependencies, where you can specify that a flow must also have dependent flows deployed and activated at the same node.

To define dependencies, click the dependencies button in the toolbar.

The dependencies button is the one that looks like three dots joined by a line.
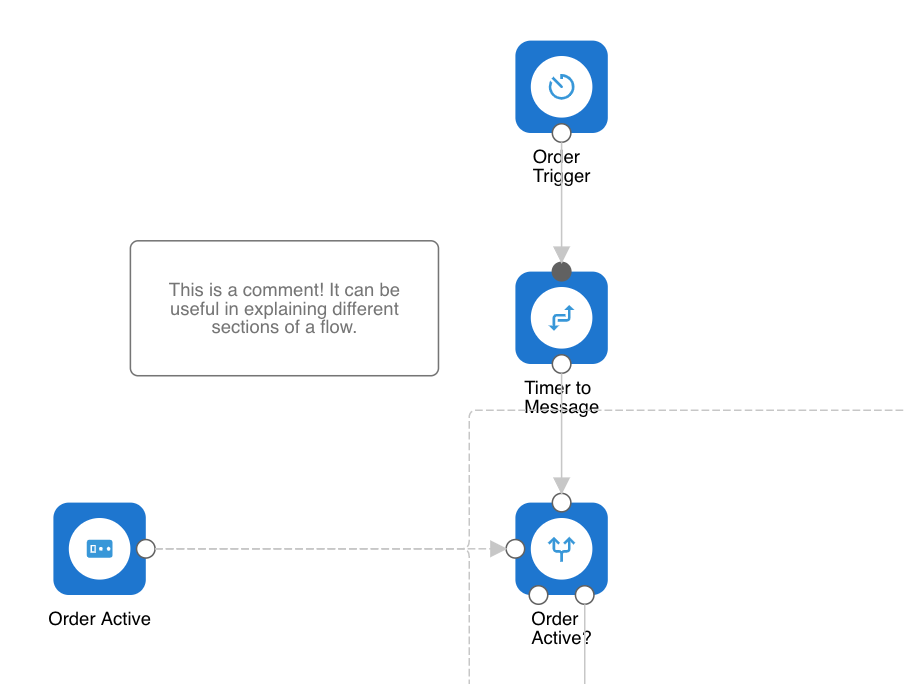
How can I add comments?
Double click anywhere on a blank area on the canvas to create a comment box.

What if I need to create many similar flows?
It's possible that you might need to create several flows with only a few small changes between them (different components, param values or properties). In those cases, you should create a base flow, called a template flow, that does not specify the values that you would like the derived flows to define individually.
To make a flow into a template flow, simply add a tag with the value 'template'. If typed correctly, the tag should should be yellow.

Marking a flow as a template ensures that it cannot deployed or activated at a node, even when valid.
Keyboard Shortcuts
Create flows even faster with keyboard shortcuts.
Mac Shortcuts
| Action | Keys |
|---|---|
| Cut | ⌘ + X |
| Copy | ⌘ + C |
| Paste | ⌘ + V |
| Undo | ⌘ + Z |
| Redo | ⌘ + SHIFT + Z |
| Zoom Out | ⌘ + + |
| Zoom In | ⌘ + - |
| Deselect Components | ESC |
Windows Shortcuts
| Action | Keys |
|---|---|
| Cut | Ctrl + X |
| Copy | Ctrl + C |
| Paste | Ctrl + V |
| Undo | Ctrl + Z |
| Redo | Ctrl + SHIFT + Z |
| Zoom Out | Ctrl + + |
| Zoom In | Ctrl + - |
| Deselect Components | ESC |
